Webhooks
Lịch sử của các kỹ thuật giám sát mạng (monitoring) trải qua nhiều thế hệ. Ở thế hệ đầu tiên, các giao thức như ping, các kỹ thuật lập trình Expect được sử dụng để truy vấn thông tin và tình trạng của các hệ thống. Để giải quyết vấn đề cảnh báo, giao thức syslog được sử dụng. Giai đoạn thứ hai, giao thức SNMP Get và SNMP trap được sử dụng. Ở giai đoạn tự động hóa network automation hiện tại, các API được dùng như giao tiếp chủ chốt và Webhooks được dùng cho các cơ chế cảnh báo.
Trong những năm gần đây, ngày càng có nhiều dịch vụ web hỗ trợ chức năng webhooks. Nói cách khác, mạng Internet là một hệ thống của các sự kiện, các biến cố xảy ra liên tục. Chúng ta không thể áp dụng các kỹ thuật cũ như polling hay SNMP traps để theo dõi các hệ thống. Thay vào đó, webhook sẽ được sử dụng.
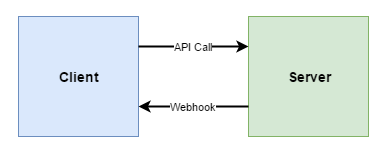
Chức năng chính của webhook là nó sẽ lưu ý bạn khi có một sự kiện xảy ra. Nếu bạn sử dụng tính năng webhook, bạn sẽ cần cung cấp một địa chỉ URI được dùng để máy chủ gọi lại. Dịch vụ webhook sẽ thực hiện một HTTP request đến địa chỉ URI đó mỗi khi có sự kiện xảy ra. Cơ chế này cho phép chúng ta viết thêm những đoạn chương trình để thực thi các hành động tiếp theo. Tất cả những gì chương trình chúng ta cần làm là lắng nghe các HTTP request được gọi đến một URI do chúng ta chỉ định.
Webhooks là các cơ chế gọi lại callback dùng HTTP do người dùng định nghĩa. Một webhook được kích hoạt bởi một biến cố, một sự kiện chẳng hạn như có một đoạn mã nguồn code được thêm vào trong kho lưu trữ repository hay một từ khóa quan trọng nào đó được gõ trong cửa sổ chat.
Vì sao chúng ta cần webhooks?
Lý do chính mà chúng ta cần webhook là bởi vì chúng ta không muốn truy vấn (poll) liên tục một dịch vụ để tìm xem có sự cố nào xảy ra gần đây hay không. Cách sử dụng truy vấn polling làm lãng phí tài nguyên của cả máy chủ và của client. Một nhược điểm khác của kỹ thuật polling là có đôi khi thông tin hoặc tài nguyên mà chúng ta cần thì không có sẵn trong hệ thống, hoặc thông tin không có giá trị sử dụng. Giao thức tiêu biểu sử dụng kỹ thuật polling chính là SNMP.
Webhook cũng giải quyết vấn đề một API kích hoạt một tác vụ chạy quá lâu, ví dụ như tác vụ chuyển đổi các định dạng media. Chúng ta không muốn để một kết nối đến một máy chủ mở trong một thời gian dài để chờ quá trình chuyển đổi định dạng hoàn thành. Thay vào đó, nếu có một thông báo là một tác vụ đã được chấp nhận và cho phép webhook thông báo khi một tác vụ hoàn tất.
Một ví dụ sử dụng webhook là GitHub. GitHub cho phép bạn thiết lập các webhook để đăng ký theo dõi nhiều kiểu sự kiện mà bạn quan tâm. Giả sử bạn muốn được gửi một lưu ý khi có một người truy cập đến dự án hoặc mã nguồn của bạn trong Github, bạn có thể chỉ cho GitHub nơi mà webhook của bạn đang chạy (đang host). Bất cứ khi nào có một tham chiếu đến dự án của bạn trong GitHub, GitHUB sẽ thực hiện một HTTP request đến địa chỉ URI, cập nhật một thông tin ở định dạng JSON. Thông tin này dùng để mô tả sự kiện diễn ra trong GitHUB. Bên cạnh GitHUB, Webhook cũng được sử dụng rất nhiều trong các công cụ quản trị mạng và giám sát hệ thống.
Ba thành phần chủ chốt tạo nên cơ chế webhook là HTTP được dùng như giao thức truyền vận, TLS được dùng như giao thức mã hóa, định dạng JSON được dùng như giao thức hiển thị dữ liệu.
Một phần mềm ứng dụng sẽ hiện thực cơ chế webhook bằng cách gửi thông điệp POST đến một địa chỉ URL mà ở đó có một sự kiện cụ thể đang xảy ra. Webhooks cũng được gọi là API ngược (reverse API). Một cách chính xác hơn, một webhook cho phép chúng ta bỏ qua các bước trong chu kỳ request/response. Với webhook, chúng ta không cần thông điệp request nào. Một webhook sẽ gửi dữ liệu khi được kích hoạt.

Vì lý do bảo mật, các dịch vụ REST có thể thực hiện vài phép kiểm tra để xác định xem bên máy nhận có phải là hợp lệ hay không. Một tiến trình bắt tay đơn giản có thể đáp ứng yêu cầu này, nhưng cách làm này chỉ giúp xác thực có một chiều.
Máy chủ có thể dùng một token duy nhất được tạo ra bởi server. Các token có thể được tạo ra hay thu hồi từ phía máy chủ thông qua giao diện đồ họa UI. Khi máy chủ gửi dữ liệu đến webhook URI, nó sẽ bao gồm luôn token trong HTTP header của thông điệp request. Webhook URL sẽ bao gồm cùng một giá trị token trong thông điệp trả lời của HTTP response. Theo cách này, máy chủ sẽ biết nó đang gửi đến các địa chỉ client hợp lệ chứ không phải là các client không hợp lệ.
Các công cụ được dùng khi viết webhooks
Chúng ta sẽ đặc biệt gặp khó khăn khi phát triển một ứng dụng dùng webhooks. Khi sử dụng một dịch vụ công cộng cung cấp webhooks, bạn sẽ cần một địa chỉ URL dạng công cộng. Thông thường thì chúng ta phát triển các ứng dụng trên máy tính cá nhân localhost và phần còn lại của thế giới không thể truy cập đến ứng dụng của chúng ta. Vậy làm thế nào chúng ta kiểm tra webhooks?
Công cụ ngrok (http://ngrok.com) là một công cụ miễn phí cho phép chúng ta tạo một đường hầm tunnel từ một URL đến ứng dụng mà chúng ta đang chạy cục bộ.
Tóm tắt
Webhook là cơ chế giúp giám sát các hệ thống theo thời gian thực, hoạt động hướng về sự kiện, sử dụng HTTP/HTTPS và có định dạng JSON thân thiện với phần mềm. Để bảo mật, chúng ta được khuyến cáo sử dụng TLS. Chúng ta cũng nên kết hợp webhook với các đầu cuối API để giúp tự động hóa các công việc giám sát mạng.
Đặng Quang Minh (VnPro)
Lịch sử của các kỹ thuật giám sát mạng (monitoring) trải qua nhiều thế hệ. Ở thế hệ đầu tiên, các giao thức như ping, các kỹ thuật lập trình Expect được sử dụng để truy vấn thông tin và tình trạng của các hệ thống. Để giải quyết vấn đề cảnh báo, giao thức syslog được sử dụng. Giai đoạn thứ hai, giao thức SNMP Get và SNMP trap được sử dụng. Ở giai đoạn tự động hóa network automation hiện tại, các API được dùng như giao tiếp chủ chốt và Webhooks được dùng cho các cơ chế cảnh báo.
Trong những năm gần đây, ngày càng có nhiều dịch vụ web hỗ trợ chức năng webhooks. Nói cách khác, mạng Internet là một hệ thống của các sự kiện, các biến cố xảy ra liên tục. Chúng ta không thể áp dụng các kỹ thuật cũ như polling hay SNMP traps để theo dõi các hệ thống. Thay vào đó, webhook sẽ được sử dụng.
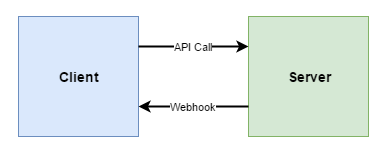
Chức năng chính của webhook là nó sẽ lưu ý bạn khi có một sự kiện xảy ra. Nếu bạn sử dụng tính năng webhook, bạn sẽ cần cung cấp một địa chỉ URI được dùng để máy chủ gọi lại. Dịch vụ webhook sẽ thực hiện một HTTP request đến địa chỉ URI đó mỗi khi có sự kiện xảy ra. Cơ chế này cho phép chúng ta viết thêm những đoạn chương trình để thực thi các hành động tiếp theo. Tất cả những gì chương trình chúng ta cần làm là lắng nghe các HTTP request được gọi đến một URI do chúng ta chỉ định.
Webhooks là các cơ chế gọi lại callback dùng HTTP do người dùng định nghĩa. Một webhook được kích hoạt bởi một biến cố, một sự kiện chẳng hạn như có một đoạn mã nguồn code được thêm vào trong kho lưu trữ repository hay một từ khóa quan trọng nào đó được gõ trong cửa sổ chat.
Vì sao chúng ta cần webhooks?
Lý do chính mà chúng ta cần webhook là bởi vì chúng ta không muốn truy vấn (poll) liên tục một dịch vụ để tìm xem có sự cố nào xảy ra gần đây hay không. Cách sử dụng truy vấn polling làm lãng phí tài nguyên của cả máy chủ và của client. Một nhược điểm khác của kỹ thuật polling là có đôi khi thông tin hoặc tài nguyên mà chúng ta cần thì không có sẵn trong hệ thống, hoặc thông tin không có giá trị sử dụng. Giao thức tiêu biểu sử dụng kỹ thuật polling chính là SNMP.
Webhook cũng giải quyết vấn đề một API kích hoạt một tác vụ chạy quá lâu, ví dụ như tác vụ chuyển đổi các định dạng media. Chúng ta không muốn để một kết nối đến một máy chủ mở trong một thời gian dài để chờ quá trình chuyển đổi định dạng hoàn thành. Thay vào đó, nếu có một thông báo là một tác vụ đã được chấp nhận và cho phép webhook thông báo khi một tác vụ hoàn tất.
Một ví dụ sử dụng webhook là GitHub. GitHub cho phép bạn thiết lập các webhook để đăng ký theo dõi nhiều kiểu sự kiện mà bạn quan tâm. Giả sử bạn muốn được gửi một lưu ý khi có một người truy cập đến dự án hoặc mã nguồn của bạn trong Github, bạn có thể chỉ cho GitHub nơi mà webhook của bạn đang chạy (đang host). Bất cứ khi nào có một tham chiếu đến dự án của bạn trong GitHub, GitHUB sẽ thực hiện một HTTP request đến địa chỉ URI, cập nhật một thông tin ở định dạng JSON. Thông tin này dùng để mô tả sự kiện diễn ra trong GitHUB. Bên cạnh GitHUB, Webhook cũng được sử dụng rất nhiều trong các công cụ quản trị mạng và giám sát hệ thống.
Ba thành phần chủ chốt tạo nên cơ chế webhook là HTTP được dùng như giao thức truyền vận, TLS được dùng như giao thức mã hóa, định dạng JSON được dùng như giao thức hiển thị dữ liệu.
Một phần mềm ứng dụng sẽ hiện thực cơ chế webhook bằng cách gửi thông điệp POST đến một địa chỉ URL mà ở đó có một sự kiện cụ thể đang xảy ra. Webhooks cũng được gọi là API ngược (reverse API). Một cách chính xác hơn, một webhook cho phép chúng ta bỏ qua các bước trong chu kỳ request/response. Với webhook, chúng ta không cần thông điệp request nào. Một webhook sẽ gửi dữ liệu khi được kích hoạt.

Vì lý do bảo mật, các dịch vụ REST có thể thực hiện vài phép kiểm tra để xác định xem bên máy nhận có phải là hợp lệ hay không. Một tiến trình bắt tay đơn giản có thể đáp ứng yêu cầu này, nhưng cách làm này chỉ giúp xác thực có một chiều.
Máy chủ có thể dùng một token duy nhất được tạo ra bởi server. Các token có thể được tạo ra hay thu hồi từ phía máy chủ thông qua giao diện đồ họa UI. Khi máy chủ gửi dữ liệu đến webhook URI, nó sẽ bao gồm luôn token trong HTTP header của thông điệp request. Webhook URL sẽ bao gồm cùng một giá trị token trong thông điệp trả lời của HTTP response. Theo cách này, máy chủ sẽ biết nó đang gửi đến các địa chỉ client hợp lệ chứ không phải là các client không hợp lệ.
Các công cụ được dùng khi viết webhooks
Chúng ta sẽ đặc biệt gặp khó khăn khi phát triển một ứng dụng dùng webhooks. Khi sử dụng một dịch vụ công cộng cung cấp webhooks, bạn sẽ cần một địa chỉ URL dạng công cộng. Thông thường thì chúng ta phát triển các ứng dụng trên máy tính cá nhân localhost và phần còn lại của thế giới không thể truy cập đến ứng dụng của chúng ta. Vậy làm thế nào chúng ta kiểm tra webhooks?
Công cụ ngrok (http://ngrok.com) là một công cụ miễn phí cho phép chúng ta tạo một đường hầm tunnel từ một URL đến ứng dụng mà chúng ta đang chạy cục bộ.
Tóm tắt
Webhook là cơ chế giúp giám sát các hệ thống theo thời gian thực, hoạt động hướng về sự kiện, sử dụng HTTP/HTTPS và có định dạng JSON thân thiện với phần mềm. Để bảo mật, chúng ta được khuyến cáo sử dụng TLS. Chúng ta cũng nên kết hợp webhook với các đầu cuối API để giúp tự động hóa các công việc giám sát mạng.
Đặng Quang Minh (VnPro)